Frontend is your real estate, your front door. It's your presentation, it's all that most users ever see of your app or website. It's equally where most people form their judgments of you, much of which takes place within the first few seconds.
Frontend has evolved a great deal in the last decade. Websites were until that point traditionally rendered by servers (running a variety of server languages including PHP), which created HTML code and sent it to browsers. Later, Javascript, a language that runs in browsers started to be added to HTML to add interactivity.
The first iPhone was released in 2007. With the advent of mobile apps came pressure for websites to more closely resemble apps. Facebook, originally a PHP-based website released a new open-source framework called ReactJS in 2013. ReactJS put steroids on Javascript running inside the browser.
In the purest sense, ReactJS is just a framework for generating HTML within Javascript. It is great for making forms, interactive buttons, menus, games, tables etc. But it's not a total server solution for running a website. So, initially, it was predominantly served within the HTML generated by traditional servers not running Javascript (like PHP/WordPress, Python Django or Ruby on Rails). Eventually, however, ReactJS would inspire its Javascript-based server engines.
Server-side Javascript (called Node) has gradually displaced older PHP, Python and Ruby stacks, and given React code is a hybrid of Javascript and HTML (calls JSX), it was only a matter of time before ReactJS inspired Node-based server frameworks, the most dominant being NextJS. These cut other languages (Python, PHP, Ruby) out of the stack entirely (Python retains a key role in datascience), and mean that Javascript, once dominant browser side, is now also an important server-side language.
Serverside isn't the only domain in which Javascript has significantly expanded its influence, however. Following the release of ReactJS in 2013, Facebook released React Native in 2015. React Native is a hybrid framework, allowing developers to write a variant of React JSX and build the resulting app from a single codebase on both iOS and Android. This was key for Facebook; as it enabled them to have a single frontend codebase for their Facebook (inc Messenger), Whatsapp and Instagram apps. This was revolutionary, as it enabled Facebook to avoid having to develop code for those apps in special Android Code (Kotlin and Java) or iOS (Swift of Objective C) code. Nowadays, React Native has been adopted by many apps.
Putting this together, Javascript has gone from a position 10 years ago when it was an important frontend (browser) language to also being a serious contender on servers and mobiles too. Without a doubt, it's now the most important language for any full-stack developer to learn.
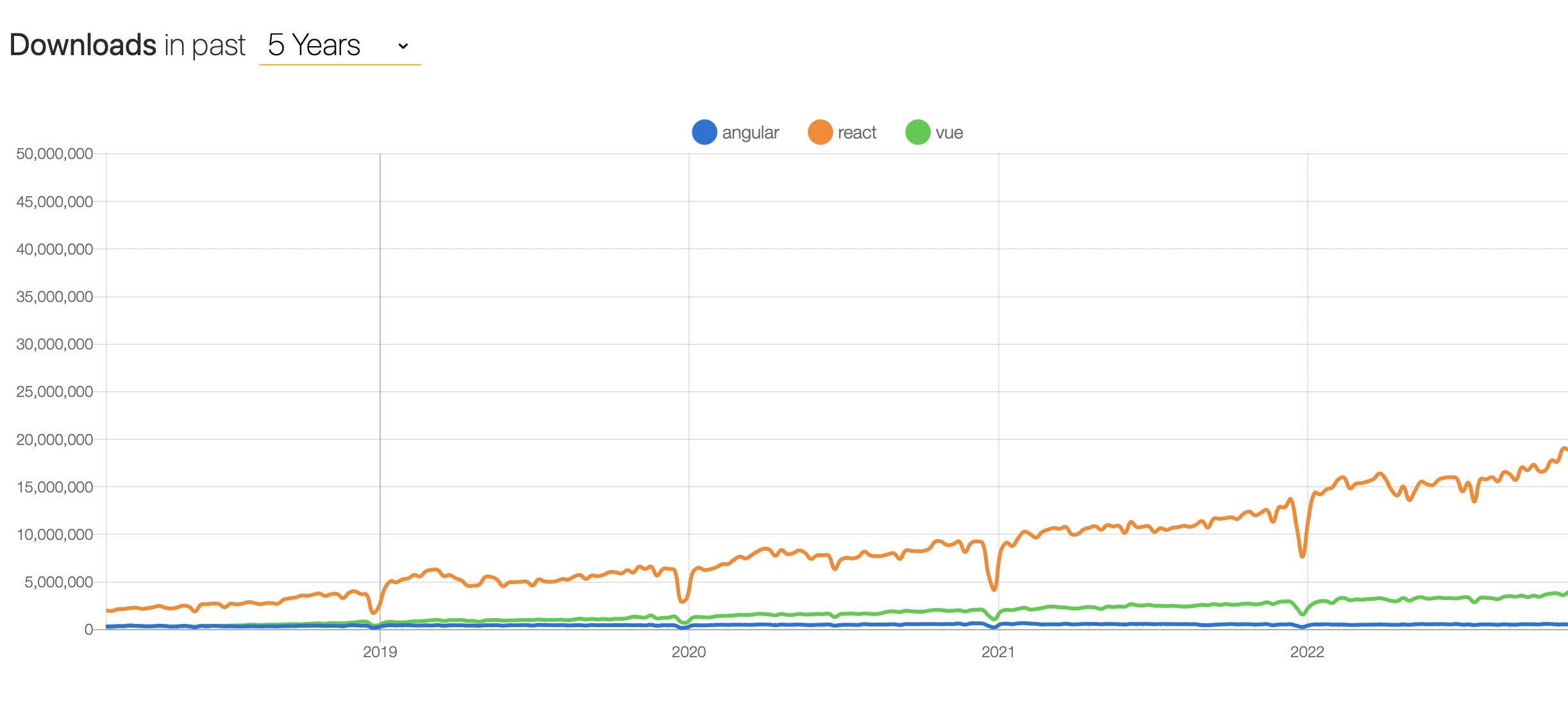
Two other Javascript-based frameworks rival ReactJS, Vue and Angular. But both have fallen well behind and have lost critical mass. Angular has a React Native, mobile equivalent called Ionic. This used to rival React Native. But it has fallen way behind. Angular (maintained by Google) remains popular among some Enterprise users. Vue is popular among a clique of (quite often backend-focused developers) who find it easier to work with than ReactJS.

The Javascript/React/React-Native trio is probably all you need and should choose for the front end, for the majority of apps. Exceptions include:
On Mobile, if you want a really high-performance app with graphics, you should consider native Android (Kotlin) or Apple (Swift) development. There's also Flutter, a Google-developed framework that is somewhere between React Native and native options in terms of the level of control you can achieve on visual design and performance. But it remains less popular, and uses a special language (called Dart). So unlike React Native, you have to learn a whole new framework, which won't be similar to your website (as with React) and won't use potentially use the same underlying language (Javascript) as your backend.
Svelte. This is an up-and-coming challenger to ReactJS and offers real performance improvements in the Browser. So if you have a really high-performance website it's maybe worth considering. But it is massively behind ReactJS, so think carefully if you think it will be easy to get learning resources or hire experienced developers.
